ArduinoNanoEveryを使ったマイクロマウスの構想 その2
ArduinoNanoEveryを使ったマイクロマウスの構想 その1
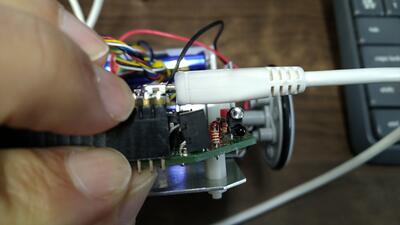
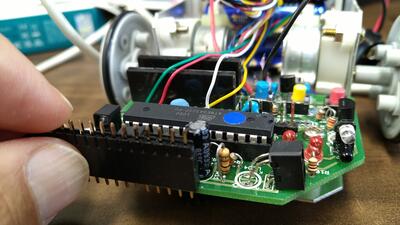
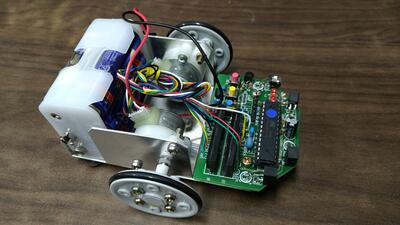
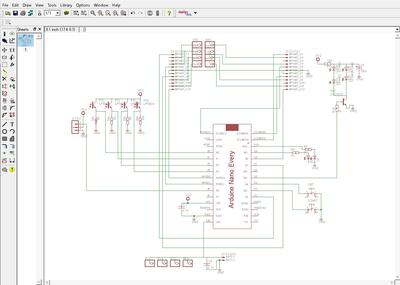
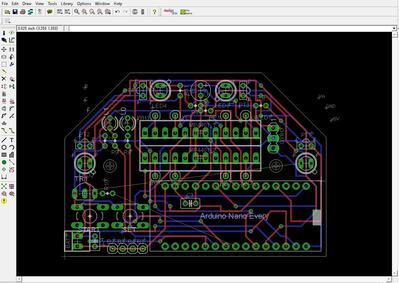
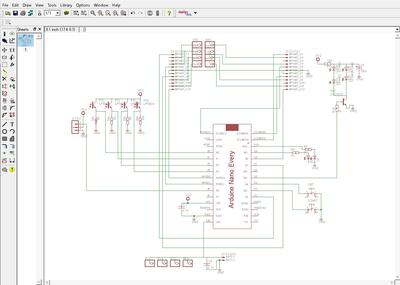
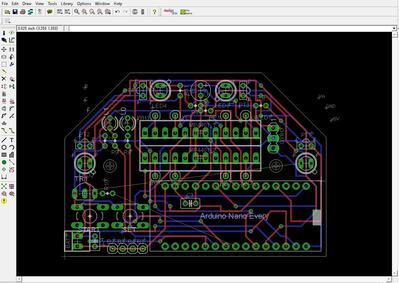
なんかマウスもできそうなので、試しに以前設計した回路図のAtmega328をArduinoNanoEveryに差し替えて配線しなおし。

適当にに基板に基板に載せて自動配線。
あっさりと配線してくれて残り数本、これくらいなら少し考えれば配線できるかも。

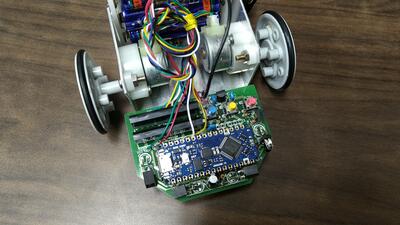
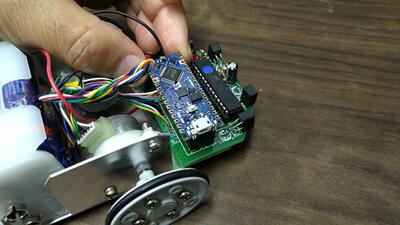
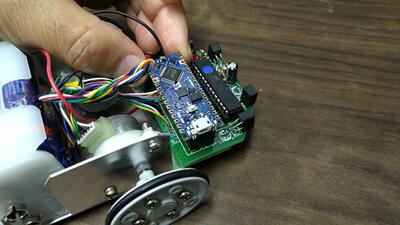
でも、基板上ギリギリの場所にArduinoを載せてるので配置を確認したら、タイヤと干渉しそう。
失敗、やり直しです。

--追記--
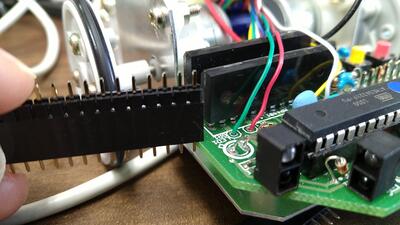
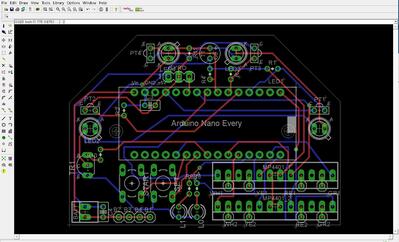
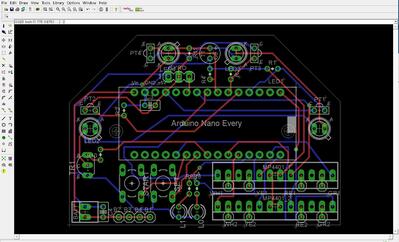
ボードの位置を修正して配線できるか確認。これでできそうですがまだ修正必要。
でも今度は、書き込み時にフォトセンサが干渉しそう。

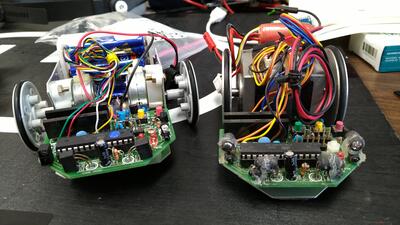
このまま頑張れば、マウスもできそうですが、部品の在庫がないし、特に頼まれたわけでもないので、製作は余裕ができてから。

適当にに基板に基板に載せて自動配線。
あっさりと配線してくれて残り数本、これくらいなら少し考えれば配線できるかも。

でも、基板上ギリギリの場所にArduinoを載せてるので配置を確認したら、タイヤと干渉しそう。
失敗、やり直しです。

--追記--
ボードの位置を修正して配線できるか確認。これでできそうですがまだ修正必要。
でも今度は、書き込み時にフォトセンサが干渉しそう。

このまま頑張れば、マウスもできそうですが、部品の在庫がないし、特に頼まれたわけでもないので、製作は余裕ができてから。
次の製作の妄想
Eagleの使用について
以前購入したEagleがいつまで使えるかをサイトで確認。
Autodesk EAGLE に関するお知らせ より、
Q:EAGLE の永久ライセンスを持っています(オートデスクによる EAGLE 買収以前)。 私にどのような影響がありますか?
A:永久ライセンスは、この通知による影響を受けません。永久ライセンスを購入した EAGLE のバージョンは、現在お使いのコンピュータで引き続き機能します。
とのこと。なので、EAGLEがWindowsのバージョンアップにより使えなくなるまでは手持ちのライセンスで使えるらしい。安心した。
Fusion360に統合されてる電子回路のデザインもやってみた。できることは同じようだけど、画面が違うので慣れないとなんだか使いづらい。そして自分のPCが非力なので動作が重い。でも、統合されてる分他の機能との連携が取れてるのはよさそう。自動配線も賢くなったと書いてある。
Autodesk EAGLE に関するお知らせ より、
Q:EAGLE の永久ライセンスを持っています(オートデスクによる EAGLE 買収以前)。 私にどのような影響がありますか?
A:永久ライセンスは、この通知による影響を受けません。永久ライセンスを購入した EAGLE のバージョンは、現在お使いのコンピュータで引き続き機能します。
とのこと。なので、EAGLEがWindowsのバージョンアップにより使えなくなるまでは手持ちのライセンスで使えるらしい。安心した。
Fusion360に統合されてる電子回路のデザインもやってみた。できることは同じようだけど、画面が違うので慣れないとなんだか使いづらい。そして自分のPCが非力なので動作が重い。でも、統合されてる分他の機能との連携が取れてるのはよさそう。自動配線も賢くなったと書いてある。
Arduino Nano Everyを使ったロボトレーサ(ライントレースロボット)の製作 その11、これで最後
基板の設計ファイルです。
手持ちの古いバージョンのEagle Ver6で作りました。
ArduRobotracerNanoEveryR2-eagle.zip
以上で、Arduino Nano Everyを使ったロボトレーサキットの製作のハードとソフトは完成。
後は、マニュアルの修正をぼちぼちとやって次年度の演習や、相談を受けた外部の講習キットとして準備します。ソフトもハードも公開してますので直接的な営利目的以外なら自由にご利用頂いて構いません。
質問等あればご連絡ください。
※注意
最近はサブスクに変わってて更に2026年6月でEagleの販売サポートを終了するそうです。
まだ古い形式のファイルは読み取れると思いますが利用されたい方はお早めに。自分も何とかしないと。
サポート終了の記事
https://www.autodesk.com/products/fusion-360/blog/ja/future-of-autodesk-eagle-fusion-360-electronics/

ヘッダ付きArduino Nano Every マイクロコントローラ
手持ちの古いバージョンのEagle Ver6で作りました。
ArduRobotracerNanoEveryR2-eagle.zip
以上で、Arduino Nano Everyを使ったロボトレーサキットの製作のハードとソフトは完成。
後は、マニュアルの修正をぼちぼちとやって次年度の演習や、相談を受けた外部の講習キットとして準備します。ソフトもハードも公開してますので直接的な営利目的以外なら自由にご利用頂いて構いません。
質問等あればご連絡ください。
※注意
最近はサブスクに変わってて更に2026年6月でEagleの販売サポートを終了するそうです。
まだ古い形式のファイルは読み取れると思いますが利用されたい方はお早めに。自分も何とかしないと。
サポート終了の記事
https://www.autodesk.com/products/fusion-360/blog/ja/future-of-autodesk-eagle-fusion-360-electronics/

ヘッダ付きArduino Nano Every マイクロコントローラ