Bard試してみた
Bard試してみた。
ーーーーーー質問ーーーーーーーーーー
cpu4eduについて教えて
ーーーーーー回答ーーーーーーーーーー
CPU4eduは、CPUの教育用教材を開発・提供するプロジェクトです。2022年7月に、愛知県豊橋市の豊橋技術科学大学の准教授である葉山喜代一郎氏によって設立されました。
CPU4eduの教材は、主に論理回路シミュレータを使用して、CPUの動作を視覚的に学習できるように設計されています。また、CPUの歴史や仕組み、応用例などについても、わかりやすく解説されています。
CPU4eduの教材は、以下の3つのコースで構成されています。
基礎コース:CPUの基本的な仕組みを学習します。
応用コース:CPUの応用例を学習します。
自作コース:CPUを自作する方法を実践的に学習します。
CPU4eduの教材は、WebサイトやYouTubeで公開されており、無料で利用できます。
CPU4eduの目標は、CPUの教育をより楽しく、わかりやすくすることです。葉山氏は、CPU4eduの教材を学習することで、学生がCPUに興味を持ち、IT分野で活躍する人材を育成したいと考えています。
CPU4eduの教材は、高校生や大学生、ITエンジニアなど、CPUに興味のあるすべての人におすすめです。
ーーーーーーーーーーーーーーーーーーーーー
葉山喜代一郎さんなんて知らないよ。
ChatGPT4の方が優秀。
ーーーーーー質問ーーーーーーーーーー
cpu4eduについて教えて
ーーーーーー回答ーーーーーーーーーー
CPU4eduは、CPUの教育用教材を開発・提供するプロジェクトです。2022年7月に、愛知県豊橋市の豊橋技術科学大学の准教授である葉山喜代一郎氏によって設立されました。
CPU4eduの教材は、主に論理回路シミュレータを使用して、CPUの動作を視覚的に学習できるように設計されています。また、CPUの歴史や仕組み、応用例などについても、わかりやすく解説されています。
CPU4eduの教材は、以下の3つのコースで構成されています。
基礎コース:CPUの基本的な仕組みを学習します。
応用コース:CPUの応用例を学習します。
自作コース:CPUを自作する方法を実践的に学習します。
CPU4eduの教材は、WebサイトやYouTubeで公開されており、無料で利用できます。
CPU4eduの目標は、CPUの教育をより楽しく、わかりやすくすることです。葉山氏は、CPU4eduの教材を学習することで、学生がCPUに興味を持ち、IT分野で活躍する人材を育成したいと考えています。
CPU4eduの教材は、高校生や大学生、ITエンジニアなど、CPUに興味のあるすべての人におすすめです。
ーーーーーーーーーーーーーーーーーーーーー
葉山喜代一郎さんなんて知らないよ。
ChatGPT4の方が優秀。
10軸センサ
9軸センサがいまいち信用できないので、違う方法で検索。
10DOF BMP280で検索すると、9軸+気圧センサで、10軸の製品を出してくれる。これで9軸と間違って6軸が入ってることはないでしょう。
BMP280はボッシュの高精度気圧センサ。
MPU-9250+BMP280でたくさん出てくるのでどれか選べばいいけど、レビューがほとんどないので不安はある。販売店のしっかりしたところ(他の商品でのレビューが高いところ)を選べば大丈夫でしょう。
10DOF BMP280で検索すると、9軸+気圧センサで、10軸の製品を出してくれる。これで9軸と間違って6軸が入ってることはないでしょう。
BMP280はボッシュの高精度気圧センサ。
MPU-9250+BMP280でたくさん出てくるのでどれか選べばいいけど、レビューがほとんどないので不安はある。販売店のしっかりしたところ(他の商品でのレビューが高いところ)を選べば大丈夫でしょう。
センサ購入。
お休みなのでネットで適当に技術系の記事をみてたらセンサがお安くなってるようなのでいくつか購入。
以前は、といっても5-6年前は9軸センサ1万円だったけど今は1000円ちょっと。6軸は6-8000円だったと思うけど今は400円くらい。
なので、アマゾンから
MPU-6050、3軸アナログ ジャイロ センサー + 3軸加速度計モジュール 16ビットADコンバーターのデータ出力 IIC I2C for Arduino を1個、
BMP280、 3.3V I2C IIC デジタル大気圧、温度、高度センサー モジュールを1個
をポチッた。
もう一つ、9軸センサMPU-9250も安いので注文入れて下の方までスクロールすると、偽商品で実際は6軸しかないとのレビューが多数、慌てて注文取消し。
以前は、といっても5-6年前は9軸センサ1万円だったけど今は1000円ちょっと。6軸は6-8000円だったと思うけど今は400円くらい。
なので、アマゾンから
MPU-6050、3軸アナログ ジャイロ センサー + 3軸加速度計モジュール 16ビットADコンバーターのデータ出力 IIC I2C for Arduino を1個、
BMP280、 3.3V I2C IIC デジタル大気圧、温度、高度センサー モジュールを1個
をポチッた。
もう一つ、9軸センサMPU-9250も安いので注文入れて下の方までスクロールすると、偽商品で実際は6軸しかないとのレビューが多数、慌てて注文取消し。
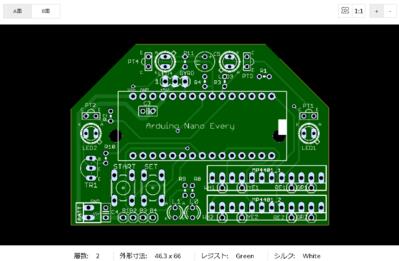
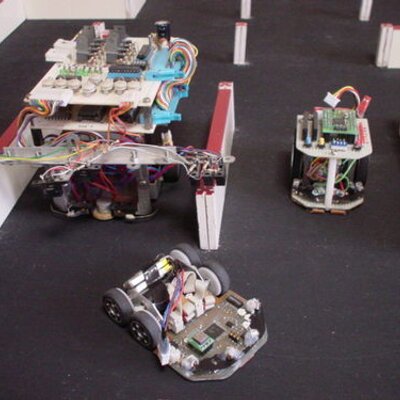
ArduinoNanoEveryを使ったマイクロマウスの構想 その3
さくらのブログはまだ消えてません
Edgeで
http://www.cpu4edu.net/
にアクセスすると
https://www.cpu4edu.net/
に飛ばされて、
「リクエストされたページが見つかりません。
削除または移動された可能性があります。」
と表示されるけど、
http://www.cpu4edu.net/
は消えてません。仕様でSSLに対応できないだけです。
http://www.cpu4edu.net/
にアクセスすると
https://www.cpu4edu.net/
に飛ばされて、
「リクエストされたページが見つかりません。
削除または移動された可能性があります。」
と表示されるけど、
http://www.cpu4edu.net/
は消えてません。仕様でSSLに対応できないだけです。