水上ドローンのカメラの上下
シール材とかでそこそこ防水できると想定してカメラ取付を考えました。
前を向けた状態。

下を向けた状態

こんな風にカメラをサーボで前と真下に動かして、水中を見ることができるといいなぁ。
amazonで購入→ 水中スラスター
前を向けた状態。

下を向けた状態

こんな風にカメラをサーボで前と真下に動かして、水中を見ることができるといいなぁ。
amazonで購入→ 水中スラスター
Skydroid T12 の防水カメラ
スマホに画像伝送できるSkydroid T12 に付属のカメラは防水カメラらしいです。

裏を見るとそれっぽく配線回りがシールしてあります。
でも、気になる穴が2つ。ネジ止め用でしょうか?

防水と言っても防水レベルはいろいろあるので、水深数10cmで水に沈めて使いたいのですが大丈夫か心配。
裏のネジを外して開けて調べてみようとしましたが、接合部分が開きません。接着されているのかも。
もとは農業用で泥とか水がかかっても大丈夫なようにできているので、
レベル6:あらゆる方向からの強い噴流水による有害な影響がない(耐水形)
くらいかと思いますが、更に接合部分にシール材かホットボンドとか塗りまくって一時的にでも水没させて使えないかテストしてみます。
広告↓
Skydroid T12 FPVプロポセット デジタル画像伝送送受信機 20KM伝送 4in1セットカメラ付属 農薬散布/産業ドローン用 技適認証済
―追記-
なぜ防水と言えるかというと、skydroid t12 waterproof camera で検索すると waterproof camera って書いてあるので。国内で使ってる人も少ないのでそういう記述はないですが、英語で検索すると情報が増えます。本家のサイトにはあまり細かい記述はありませんでした。
https://rc-wing.com/products/skydroid-3in1-mipi-waterproof-camera
amazonで購入→ 水中スラスター

裏を見るとそれっぽく配線回りがシールしてあります。
でも、気になる穴が2つ。ネジ止め用でしょうか?

防水と言っても防水レベルはいろいろあるので、水深数10cmで水に沈めて使いたいのですが大丈夫か心配。
裏のネジを外して開けて調べてみようとしましたが、接合部分が開きません。接着されているのかも。
もとは農業用で泥とか水がかかっても大丈夫なようにできているので、
レベル6:あらゆる方向からの強い噴流水による有害な影響がない(耐水形)
くらいかと思いますが、更に接合部分にシール材かホットボンドとか塗りまくって一時的にでも水没させて使えないかテストしてみます。
広告↓
Skydroid T12 FPVプロポセット デジタル画像伝送送受信機 20KM伝送 4in1セットカメラ付属 農薬散布/産業ドローン用 技適認証済
―追記-
なぜ防水と言えるかというと、skydroid t12 waterproof camera で検索すると waterproof camera って書いてあるので。国内で使ってる人も少ないのでそういう記述はないですが、英語で検索すると情報が増えます。本家のサイトにはあまり細かい記述はありませんでした。
https://rc-wing.com/products/skydroid-3in1-mipi-waterproof-camera
amazonで購入→ 水中スラスター
SkydroidT12による水上ドローンの制御基板
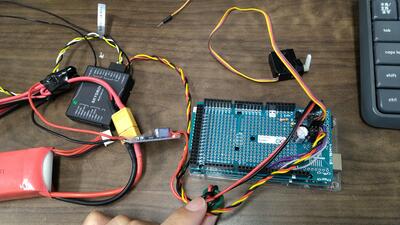
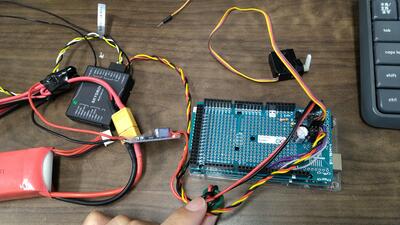
シリアル通信が複数使えるのと、軽量でなくてもよいのでArduinoMEGAを使います。shield用の基板に回路を作成、といっても、S.BUS信号を反転して読み取るものと、サーボの端子台程度です。

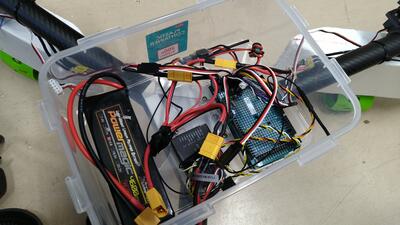
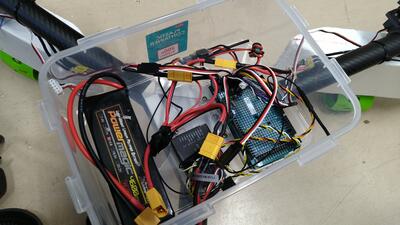
バッテリーと一緒にケースに収めたところ。まだ余裕あります。

くみ上げてみたら、カメラが一つ、ぶらんと垂れ下がったかたちになってる。
ここはもうひと工夫しないと。

Skydroid T12 FPVプロポセット デジタル画像伝送送受信機 20KM伝送 4in1セットカメラ付属 農薬散布/産業ドローン用 技適認証済

バッテリーと一緒にケースに収めたところ。まだ余裕あります。

くみ上げてみたら、カメラが一つ、ぶらんと垂れ下がったかたちになってる。
ここはもうひと工夫しないと。

Skydroid T12 FPVプロポセット デジタル画像伝送送受信機 20KM伝送 4in1セットカメラ付属 農薬散布/産業ドローン用 技適認証済
Skydroid T12で水上ドローンのスラスト角度制御
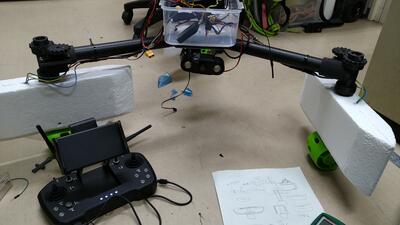
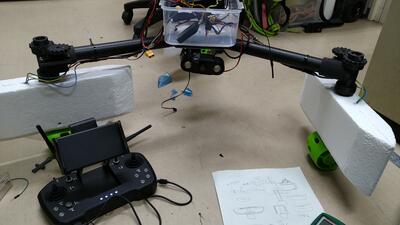
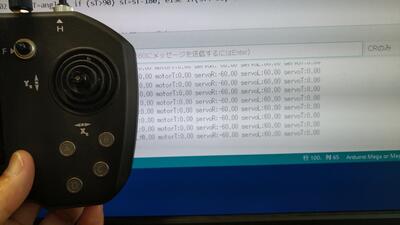
次は角度の制御。何もしてない時は前方を0度として、取り付け角度よりも前を向かせる状態になり、、右モーター60度、左モータ+60度、テールモーター0度。

右いっぱいに向けるとスラストも右に向くようになり、右モータ、30度、左モータ-30度、テールモータ90度、写真がひっくり返っててごめんなさい。

進行方向に対して角度制御がで来ました。
でも、前進を基準に作ってるので入力なしでスラストが前を向いてるのが気になります。
入力なしで初期状態、前進で前、それもプロポーショナルに前を向かせようとすると、もう一つ入力が必要。
左スティックで、目標角度にプロポーショナルに向けるように制御をいれてみたら、サーボがちょうど逆相で動くことになるので、左スティックを左右に動かすと同相に動くようにしてみたら、その場旋回もプロポで上手く制御できる仕組みになりそうです。
プログラムがだいたいできたので、水中スラスターを1個だけ接続してプロポで動かそうとしてみると、初期化ができません。スロットルの中央値が、Arduinoの標準の0度と違うようです。+3度のオフセットを入れると上手く初期化できました。

制御の方法が決まって動かすだけのプログラムもだいたいできたので、いよいよ実機に組み込みをはじめます。

amazonで購入→ 水中スラスター

右いっぱいに向けるとスラストも右に向くようになり、右モータ、30度、左モータ-30度、テールモータ90度、写真がひっくり返っててごめんなさい。

進行方向に対して角度制御がで来ました。
でも、前進を基準に作ってるので入力なしでスラストが前を向いてるのが気になります。
入力なしで初期状態、前進で前、それもプロポーショナルに前を向かせようとすると、もう一つ入力が必要。
左スティックで、目標角度にプロポーショナルに向けるように制御をいれてみたら、サーボがちょうど逆相で動くことになるので、左スティックを左右に動かすと同相に動くようにしてみたら、その場旋回もプロポで上手く制御できる仕組みになりそうです。
プログラムがだいたいできたので、水中スラスターを1個だけ接続してプロポで動かそうとしてみると、初期化ができません。スロットルの中央値が、Arduinoの標準の0度と違うようです。+3度のオフセットを入れると上手く初期化できました。

制御の方法が決まって動かすだけのプログラムもだいたいできたので、いよいよ実機に組み込みをはじめます。

amazonで購入→ 水中スラスター
Skydroid T12で水上ドローンのスラスト制御量の計算
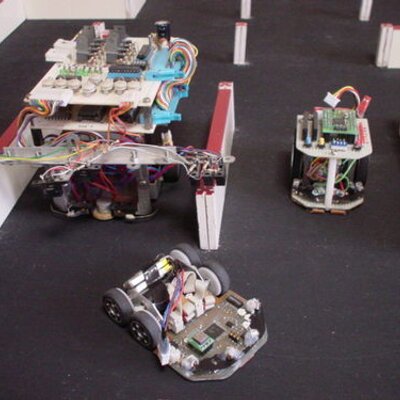
今考えている水上ドローンはこんな感じで、3つのスラストの方向を変えて動くもの。

とりあえず、スラストが120度ずつで外側を向いてプロポのスティックを動かしたときに、動かした方向に応じてスラストが変化するのを考えました。
中心が0、最大値が0.5として、スティックを前に傾けると、右モータ(motorR)、左モータ(motorL)が0.25、テールモータ(motorT)が-0.5になるように、スティックの制御量を3方向に分配します。
スティックの上下左右で二乗平均して中心からの制御量とatan2関数で角度を出して、3方向との差のコサインを計算するプログラムで問題いようです。

実際には、前に進むときは、下の写真のようにスラストをサーボで進行方向に向ける制御を同時に入れたいです。

斜めに行くときも斜めにスラストを傾けるように制御。

ということで次は角度を計算するプログラム作成。
動画はこちら。
amazonで購入→ 水中スラスター

とりあえず、スラストが120度ずつで外側を向いてプロポのスティックを動かしたときに、動かした方向に応じてスラストが変化するのを考えました。
中心が0、最大値が0.5として、スティックを前に傾けると、右モータ(motorR)、左モータ(motorL)が0.25、テールモータ(motorT)が-0.5になるように、スティックの制御量を3方向に分配します。
スティックの上下左右で二乗平均して中心からの制御量とatan2関数で角度を出して、3方向との差のコサインを計算するプログラムで問題いようです。

実際には、前に進むときは、下の写真のようにスラストをサーボで進行方向に向ける制御を同時に入れたいです。

斜めに行くときも斜めにスラストを傾けるように制御。

ということで次は角度を計算するプログラム作成。
動画はこちら。
amazonで購入→ 水中スラスター