Skydroid T12のS.BUSをArduinoで受信。
Skydroid T12の受信機はS.BUS信号を出してくれるのでフライトコントローラにつなぐにはいいんですが、今作ってる水上ドローンはフライトコントローラのカスタム設定ではできそうもないのでArduinoで制御することにしました。
以前もどこかのサイトからサンプルをコピペしてS.BUS受信はやったことあったんですがどこだったか探してみると、以下のサイトでした。
ほいほい堂blog さん(実はご近所)。
http://www.hoihoido.com/blog/wp/?p=2677
最後の方に修正があるのでそのリンクも。
http://www.hoihoido.com/blog/wp/?p=3133
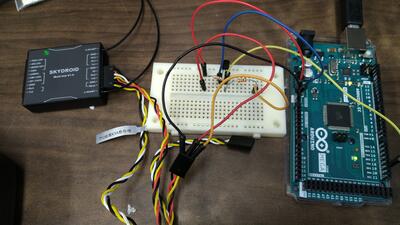
使用したのはArduino MEGAです。シリアルポートが複数使えるので。
直接シリアルポートのRX2にS.BUSを入れて信号を読み取るとこんな値がでてきました。
どうもおかしいです。

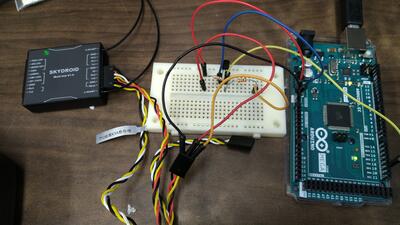
T12のS.BUS信号もやっぱり反転してるようなので、トランジスタ1個使って反転回路を作ってArduinoで受信。
(ベース、コレクタに1kオームの抵抗でエミッタ接地反転増幅回路を入れただけ)

すると正常に読み取れました。中心は1500のつもりで設定したのですが、なぜか1002.

でもプロポのスティックを動かすとちゃんと変化してくれるのでまあOK.プログラムでどうにでもなります。
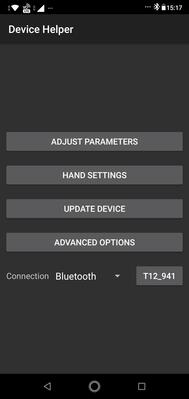
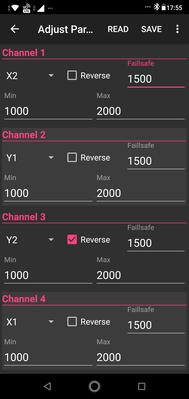
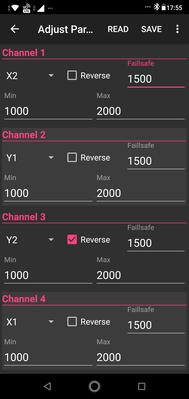
プロポの方のチャンネル設定は、Androidスマホのアプリで設定します。
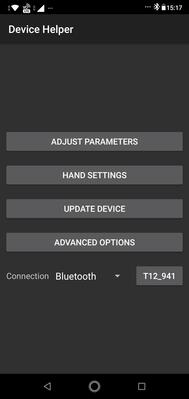
メーカーのサイトから、Device Helper.apk をダウンロードして許可を与えてインストール。
Blutoothで接続して、ADJUST PARAMETERSを選択すると以下の画面がでます。
ここで、チャンネルと振れ幅を入力してSAVEすればよいです。
慣れている右スティックスロットルのモード1の設定にしました。


ArduinoでS.BUSを受信して読み取った値をプロットしながら写真撮ったのがこちら。

次は、スティックと水上ドローンのスラストの回転をどう割り当てるかをプログラミング。
以前もどこかのサイトからサンプルをコピペしてS.BUS受信はやったことあったんですがどこだったか探してみると、以下のサイトでした。
ほいほい堂blog さん(実はご近所)。
http://www.hoihoido.com/blog/wp/?p=2677
最後の方に修正があるのでそのリンクも。
http://www.hoihoido.com/blog/wp/?p=3133
使用したのはArduino MEGAです。シリアルポートが複数使えるので。
直接シリアルポートのRX2にS.BUSを入れて信号を読み取るとこんな値がでてきました。
どうもおかしいです。

T12のS.BUS信号もやっぱり反転してるようなので、トランジスタ1個使って反転回路を作ってArduinoで受信。
(ベース、コレクタに1kオームの抵抗でエミッタ接地反転増幅回路を入れただけ)

すると正常に読み取れました。中心は1500のつもりで設定したのですが、なぜか1002.

でもプロポのスティックを動かすとちゃんと変化してくれるのでまあOK.プログラムでどうにでもなります。
プロポの方のチャンネル設定は、Androidスマホのアプリで設定します。
メーカーのサイトから、Device Helper.apk をダウンロードして許可を与えてインストール。
Blutoothで接続して、ADJUST PARAMETERSを選択すると以下の画面がでます。
ここで、チャンネルと振れ幅を入力してSAVEすればよいです。
慣れている右スティックスロットルのモード1の設定にしました。


ArduinoでS.BUSを受信して読み取った値をプロットしながら写真撮ったのがこちら。

次は、スティックと水上ドローンのスラストの回転をどう割り当てるかをプログラミング。
Skydroid T12 接続テスト
カメラ接続については、以前に楽天ブログに書きました。
https://plaza.rakuten.co.jp/cpu4edu/diary/202012230000/
こっちにもコピペ。
日本向けのページで,電波法承認済みと書いてあるのを信じて以下のサイトから購入してみました.
(実際は購入依頼してどこかの仲介業者さんが入った)
skydroid T12 FPVプロポセット デジタル画像伝送送受信機 4in1セットカメラ付属 電波法承認済|LA0139|プロポ・受信機 (rchobby-jp.com)
説明書もないし,URLもない.来たのはブツだけ.

アプリをつないで設定するようなので,GooglePlayからskydroidを検索してそれらしいアプリを2種類インストール.
しかし,起動できず落ちる.スマホのバージョンが合わないか,設定が合わないか,あれこれ格闘が始まった.
違うAndroidタブレットにインストールして動かそうとしてもアプリが落ちる.アプリの設定も調べるも原因不明.
それからYoutubeで動画を探す.
以下の動画ですんなり接続して説明してたが,アプリが起動しないことには何ともならない.
(1) SkyDroid T12 - Overview, System Setup & Latency Test - YouTube
GoogleでSkydroidを検索すると,商品を販売してるページにばかりにつながるが入念に探すと,会社のページがあった.
Quanzhou Yunzhuo Technology Co., Ltd. (skydroid.xin)
開いてみると,すごく重たい.ページ移動も時間がかかる.辛抱して待ちながらサイトをめぐると,T12のページ
test prdoct-Remote control (skydroid.xin)
と各種ダウンロードのページがあった.
そこで,
FPVのアプリ,グランドステーションのアプリ,プロポセッティングのアプリ,マニュアルのダウンロードができる.
マニュアル
云卓-T12 说明书-中英文 (skydroid.xin)
を見ながら,送信機とスマホを接続して,DeviceHelperのアプリを起動.
ここで,各種設定ができる.設定内容は先に上げたYoutubeの動画の通り.
次にFPVのアプリを起動するが,カメラ映像がでない.
付属のカメラはGND,VCC,RX1,TX1の4端子と太い赤と黒の2本線がでてる.太い方は照明用LEDかと思って,4本端子のみつないでいたが,画像が真っ黒.
試しに太い赤と黒を5Vにつないでみたが画像はでず.カメラの裏を見ると12-72Vという小さな刻印があるので太い方はもっと高い電圧が必要なようだ.12Vまで上げてみるが画像出ず.
いったん全部落として再起動してみたら,画像出た!
試しに太い線だけ落として再投入しても画像が復活しない.なので確認に最初から5Vをつないで起動すると画像出た!

アプリにLEDの点灯ボタンが出てるので押してみたがつかない.そこで電圧を上げながらテスト.
10V以上でLEDが急に明るく点灯した.
受信機の方は,5V下回ると画像が出ないので,5Vで受信機とカメラとも動かそうとすれば電流容量の多い電源を使う必要あり.ただし5VjyaLEDつかない.
カメラを別電源にするならバッテリーからの電源をつないでおけばよい.
グランドステーションのアプリを試す.GPSを受信してマップの常時はできるが,接続ボタン(Connect)を押すとアプリが落ちる.受信機に表示すべきデータは接続してないし,Pixhawkのテレメトリをつないでみて動かなければまあしょうがないかも.
プロポの設定とFPVで画像が見れれば良しとする.
フレームのディレイは実験動画をYoutubeにあげたのでごらんください.
Skydroid T12の接続テスト https://youtu.be/mxIs5GbGRkM
https://plaza.rakuten.co.jp/cpu4edu/diary/202012230000/
こっちにもコピペ。
日本向けのページで,電波法承認済みと書いてあるのを信じて以下のサイトから購入してみました.
(実際は購入依頼してどこかの仲介業者さんが入った)
skydroid T12 FPVプロポセット デジタル画像伝送送受信機 4in1セットカメラ付属 電波法承認済|LA0139|プロポ・受信機 (rchobby-jp.com)
説明書もないし,URLもない.来たのはブツだけ.

アプリをつないで設定するようなので,GooglePlayからskydroidを検索してそれらしいアプリを2種類インストール.
しかし,起動できず落ちる.スマホのバージョンが合わないか,設定が合わないか,あれこれ格闘が始まった.
違うAndroidタブレットにインストールして動かそうとしてもアプリが落ちる.アプリの設定も調べるも原因不明.
それからYoutubeで動画を探す.
以下の動画ですんなり接続して説明してたが,アプリが起動しないことには何ともならない.
(1) SkyDroid T12 - Overview, System Setup & Latency Test - YouTube
GoogleでSkydroidを検索すると,商品を販売してるページにばかりにつながるが入念に探すと,会社のページがあった.
Quanzhou Yunzhuo Technology Co., Ltd. (skydroid.xin)
開いてみると,すごく重たい.ページ移動も時間がかかる.辛抱して待ちながらサイトをめぐると,T12のページ
test prdoct-Remote control (skydroid.xin)
と各種ダウンロードのページがあった.
そこで,
FPVのアプリ,グランドステーションのアプリ,プロポセッティングのアプリ,マニュアルのダウンロードができる.
マニュアル
云卓-T12 说明书-中英文 (skydroid.xin)
を見ながら,送信機とスマホを接続して,DeviceHelperのアプリを起動.
ここで,各種設定ができる.設定内容は先に上げたYoutubeの動画の通り.
次にFPVのアプリを起動するが,カメラ映像がでない.
付属のカメラはGND,VCC,RX1,TX1の4端子と太い赤と黒の2本線がでてる.太い方は照明用LEDかと思って,4本端子のみつないでいたが,画像が真っ黒.
試しに太い赤と黒を5Vにつないでみたが画像はでず.カメラの裏を見ると12-72Vという小さな刻印があるので太い方はもっと高い電圧が必要なようだ.12Vまで上げてみるが画像出ず.
いったん全部落として再起動してみたら,画像出た!
試しに太い線だけ落として再投入しても画像が復活しない.なので確認に最初から5Vをつないで起動すると画像出た!

アプリにLEDの点灯ボタンが出てるので押してみたがつかない.そこで電圧を上げながらテスト.
10V以上でLEDが急に明るく点灯した.
受信機の方は,5V下回ると画像が出ないので,5Vで受信機とカメラとも動かそうとすれば電流容量の多い電源を使う必要あり.ただし5VjyaLEDつかない.
カメラを別電源にするならバッテリーからの電源をつないでおけばよい.
グランドステーションのアプリを試す.GPSを受信してマップの常時はできるが,接続ボタン(Connect)を押すとアプリが落ちる.受信機に表示すべきデータは接続してないし,Pixhawkのテレメトリをつないでみて動かなければまあしょうがないかも.
プロポの設定とFPVで画像が見れれば良しとする.
フレームのディレイは実験動画をYoutubeにあげたのでごらんください.
Skydroid T12の接続テスト https://youtu.be/mxIs5GbGRkM
SkyDriod T12 でシリアル通信
今日は、次の工作のための無線送受信機のテスト。使うのは、SkyDroid T12です。
数年前に購入したときは5.7万円くらい。
これはSBASで受信できて、受信機からシリアル通信できて、カメラ画像も送ってスマホで見れるので値段の割に多機能です。
欠点は、画質がそんなに良くないです。

送信機のUSBマイクロの端子からPCに接続します。

受信機の方の、SBUS端子のところで、+5V電源を供給し、TX2,RX2のシリアルポートを試してみます。
PCにUSB-シリアルボードを接続して、TXを受信機のRX2に接続、GNDも接続して共通にします。

PCのデバイスマネージャーを開くと、送信機の方がCOM12でシリアルポートとして認識されます。
また、USB-シリアルボードもCOM13として見えてます。

TearaTermで窓を2つ開いて、それぞれ、COM12,とCOM13で接続、通信速度は57600bpsに設定しました。
COM13 のシリアルポートの方をフォーカスして、PCから文字を入力すると、受信機のRX2に文字コードが送られ、COM12の送信機がそれを受け取って、画面に文字が表示されます。aaaasssss...と打たれてるのが、エコーバックではなくて、受信機からの信号を送信機で受けてPCで読み取ったものになります。

とりあえずここまで、次はSBUSの信号読み取りをします。
いま探したら値段下がってますね。44,780円。
Skydroid T12 FPVプロポセット デジタル画像伝送送受信機 20KM伝送 4in1セットカメラ付属 農薬散布/産業ドローン用 技適認証済
数年前に購入したときは5.7万円くらい。
これはSBASで受信できて、受信機からシリアル通信できて、カメラ画像も送ってスマホで見れるので値段の割に多機能です。
欠点は、画質がそんなに良くないです。

送信機のUSBマイクロの端子からPCに接続します。

受信機の方の、SBUS端子のところで、+5V電源を供給し、TX2,RX2のシリアルポートを試してみます。
PCにUSB-シリアルボードを接続して、TXを受信機のRX2に接続、GNDも接続して共通にします。

PCのデバイスマネージャーを開くと、送信機の方がCOM12でシリアルポートとして認識されます。
また、USB-シリアルボードもCOM13として見えてます。

TearaTermで窓を2つ開いて、それぞれ、COM12,とCOM13で接続、通信速度は57600bpsに設定しました。
COM13 のシリアルポートの方をフォーカスして、PCから文字を入力すると、受信機のRX2に文字コードが送られ、COM12の送信機がそれを受け取って、画面に文字が表示されます。aaaasssss...と打たれてるのが、エコーバックではなくて、受信機からの信号を送信機で受けてPCで読み取ったものになります。

とりあえずここまで、次はSBUSの信号読み取りをします。
いま探したら値段下がってますね。44,780円。
Skydroid T12 FPVプロポセット デジタル画像伝送送受信機 20KM伝送 4in1セットカメラ付属 農薬散布/産業ドローン用 技適認証済
バイクのヘッドランプ交換失敗、自己嫌悪中。
アマゾンから意外と大きな箱が届きました。

中身はこれだけ。バイクのヘッドランプのロービームが切れたので交換しようと思って購入。

バイクは、スズキのジェベル、H4型のハロゲンランプです。

フロントのカバーは、横2個、下1個のネジでとまってますので外して、

ヘッドランプは、右と下の長いネジとスプリングで角度調整できるようになってるので、これも外して裏面の配線を引っ張って外して、ゴムカバーを外して電球外して交換。。。。

しようとしたときにうっかり手を滑らせてビニール袋のまま下に落としました。
カチン、プシュッと凄く嫌な音がして。。。
みると電球の頭の出っ張り部分が欠けてます。正面から見ると明らかな穴。
割れて使い物にならなくなってしまいました。

折角外したヘッドランプをそのまま戻して、しばらくハイビームでも走れるように光軸を思い切り下に調整。

自己嫌悪中です。
使わないまま割ってしまったのはこれ↓
スタンレー電気(STANLEY) H4 12V60/55W 14-0181E

中身はこれだけ。バイクのヘッドランプのロービームが切れたので交換しようと思って購入。

バイクは、スズキのジェベル、H4型のハロゲンランプです。

フロントのカバーは、横2個、下1個のネジでとまってますので外して、

ヘッドランプは、右と下の長いネジとスプリングで角度調整できるようになってるので、これも外して裏面の配線を引っ張って外して、ゴムカバーを外して電球外して交換。。。。

しようとしたときにうっかり手を滑らせてビニール袋のまま下に落としました。
カチン、プシュッと凄く嫌な音がして。。。
みると電球の頭の出っ張り部分が欠けてます。正面から見ると明らかな穴。
割れて使い物にならなくなってしまいました。

折角外したヘッドランプをそのまま戻して、しばらくハイビームでも走れるように光軸を思い切り下に調整。

自己嫌悪中です。
使わないまま割ってしまったのはこれ↓
スタンレー電気(STANLEY) H4 12V60/55W 14-0181E
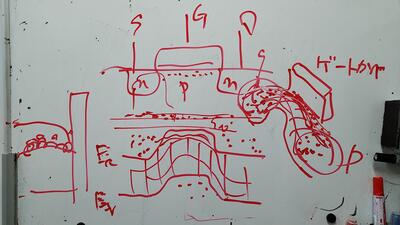
MOSFETのイメージ
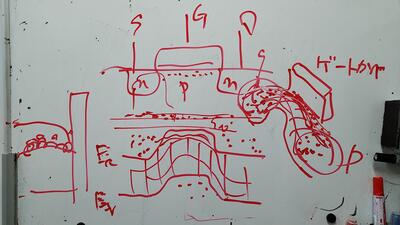
半導体の話をしていた時に、MOSFETの反転層ができるイメージを図示。
空乏層とか反転層とかイメージしにくいので、身近な例で考えてみた。
例えて言えば、ブロック塀で支えられて土が詰まれている。ソースとドレイン部分は低く、ゲート部分は高く土が詰まれているところに雨が降ると、ソースドレインの所に水がたまる。ゲートの所は高いのでたまらない。この高さが、伝導体Ecに相当。
そこで地盤沈下かなにか起きてブロック塀が沈下して、塀のきわの土がつられて陥没、ゲート部分が十分ひくくなるとソースドレイン部分にたまった水がそこにも溜まってりだす。
これで表面が反転層になって、電子がたまるイメージ。いま全体的に勾配があると、横に水が流れる。これがVDSの電圧が小さい状態でチャネルに電流が流れるイメージになる。

空乏層とか反転層とかイメージしにくいので、身近な例で考えてみた。
例えて言えば、ブロック塀で支えられて土が詰まれている。ソースとドレイン部分は低く、ゲート部分は高く土が詰まれているところに雨が降ると、ソースドレインの所に水がたまる。ゲートの所は高いのでたまらない。この高さが、伝導体Ecに相当。
そこで地盤沈下かなにか起きてブロック塀が沈下して、塀のきわの土がつられて陥没、ゲート部分が十分ひくくなるとソースドレイン部分にたまった水がそこにも溜まってりだす。
これで表面が反転層になって、電子がたまるイメージ。いま全体的に勾配があると、横に水が流れる。これがVDSの電圧が小さい状態でチャネルに電流が流れるイメージになる。