自分のサーバー内で、IoTっぽいことをやってみた
Javascriptとphpを簡単に書いてみてIoTでデータ可視化できるようにしてみた。
X軸に対してY1,Y2の2本分のデータをくっつけたURLを送るとデータがテキストファイルに追記されるphpを書いてデータを送る。
https://cpu4edu.net/ひみつ/dataひみつlog.php?x=10&y1=12&y2=14
さっき書いた、JavaScriptでテキストファイルを読み込む方法のところでサンプルを利用して、追記したデータファイルを読み込む。
そのデータを plotlyに送ってプロットするjavascriptを書いた。
セキュリティ考慮してないので、コードはここでは書きません。
X軸に対してY1,Y2の2本分のデータをくっつけたURLを送るとデータがテキストファイルに追記されるphpを書いてデータを送る。
https://cpu4edu.net/ひみつ/dataひみつlog.php?x=10&y1=12&y2=14
さっき書いた、JavaScriptでテキストファイルを読み込む方法のところでサンプルを利用して、追記したデータファイルを読み込む。
そのデータを plotlyに送ってプロットするjavascriptを書いた。
セキュリティ考慮してないので、コードはここでは書きません。
JavaScriptでテキストファイルを読み込む
以下のサイトで紹介されてることをやってみた。
JavaScriptでテキストファイルを簡単に読み込む方法7選
https://jp-seemore.com/web/3855/
この中でFetch APIを使った方法が簡単そうだけど、loadボタンは要らないのでその部分を除いてみて、ウインドウがロードされたときに起動するようにしたら動いた。
JavaScriptでテキストファイルを簡単に読み込む方法7選
https://jp-seemore.com/web/3855/
この中でFetch APIを使った方法が簡単そうだけど、loadボタンは要らないのでその部分を除いてみて、ウインドウがロードされたときに起動するようにしたら動いた。
JavaScriptでグラフ描画する方法を試した
外部のサービスを利用してデータを可視化する方法をいくつか試したけど、
もっと簡単に実験するには、自分のサーバーにIoTデバイスからデータを送ってファイルに追記して、ファイルをグラフ化して表示できればいいので、サーバーでグラフ表示する方法を探してみた。
参考サイトはこちら。
JavaScriptでグラフ描画入門!全8個のライブラリをコード付きで一挙に解説!
ここに紹介されてる中で、
Canvas.js
https://canvasjs.com/
を試す。
サイトに公開されてるサンプルをコピペして、サーバーにアップロードしてそのファイルを表示せると簡単にグラフが出た。
グラフの種類もいろいろ選べるので、ラインチャートを選んで出てくるサンプルをまたコピペしてアップロードして表示。
https://canvasjs.com/html5-javascript-line-chart/
折角なのでふたつ同時に表示させたいと思って、2つのサンプルを一つのファイルにコピペして表示させようとしても後の方の一つしか出ない。
ソースをみたら、
window.onload = function () {
でグラフを表示させてるので、これは複数処理しようとしても後の方で上書きされてしまうらしい。
方法としては、以下のサイトにあるように
【JavaScript】window.onloadを使用した時に動かなかった話
https://note.com/taito_smile/n/ne45d28e4c176
window.addEventListener('DOMContentLoaded', function() {
または
window.addEventListener("load",function() {
に書き換えればよい。
1行そのまま書き換えたらエラー。カッコの数があってないので、最後に)を追加したら動いて、1画面にグラフが2つ表示された。
使い方はなんとなくわかったので、あとは、サーバーにあるファイルを呼び出しながらグラフ化するスクリプトを書けばいい。
googleのチャートはサイトに行ってコピペで動くサンプルがあったのですぐに円グラフが表示できた。
https://developers.google.com/chart/interactive/docs/quick_start?hl=ja
chart.js と plotly.js も試したら動いた。
もっと簡単に実験するには、自分のサーバーにIoTデバイスからデータを送ってファイルに追記して、ファイルをグラフ化して表示できればいいので、サーバーでグラフ表示する方法を探してみた。
参考サイトはこちら。
JavaScriptでグラフ描画入門!全8個のライブラリをコード付きで一挙に解説!
ここに紹介されてる中で、
Canvas.js
https://canvasjs.com/
を試す。
サイトに公開されてるサンプルをコピペして、サーバーにアップロードしてそのファイルを表示せると簡単にグラフが出た。
グラフの種類もいろいろ選べるので、ラインチャートを選んで出てくるサンプルをまたコピペしてアップロードして表示。
https://canvasjs.com/html5-javascript-line-chart/
折角なのでふたつ同時に表示させたいと思って、2つのサンプルを一つのファイルにコピペして表示させようとしても後の方の一つしか出ない。
ソースをみたら、
window.onload = function () {
でグラフを表示させてるので、これは複数処理しようとしても後の方で上書きされてしまうらしい。
方法としては、以下のサイトにあるように
【JavaScript】window.onloadを使用した時に動かなかった話
https://note.com/taito_smile/n/ne45d28e4c176
window.addEventListener('DOMContentLoaded', function() {
または
window.addEventListener("load",function() {
に書き換えればよい。
1行そのまま書き換えたらエラー。カッコの数があってないので、最後に)を追加したら動いて、1画面にグラフが2つ表示された。
使い方はなんとなくわかったので、あとは、サーバーにあるファイルを呼び出しながらグラフ化するスクリプトを書けばいい。
googleのチャートはサイトに行ってコピペで動くサンプルがあったのですぐに円グラフが表示できた。
https://developers.google.com/chart/interactive/docs/quick_start?hl=ja
chart.js と plotly.js も試したら動いた。
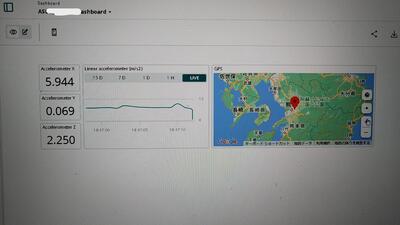
Arduino IoT Cloudを試してみた
解説記事
スマートフォンをIoTデバイスとして試す、Arduino Cloudの実力
https://xtech.nikkei.com/atcl/nxt/column/18/01109/120600037/
カメラにアプリをインストール
Arduino のアカウントでログイン。
PC側もArduino のアカウントでログイン。
https://app.arduino.cc/
左側にdevice のタブがある。
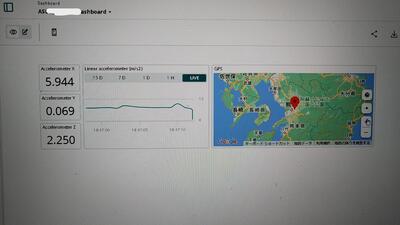
スマホにアプリをインストールして、ONすると、スマホのセンサ情報がクラウドに送られて、
PCでも表示できる。


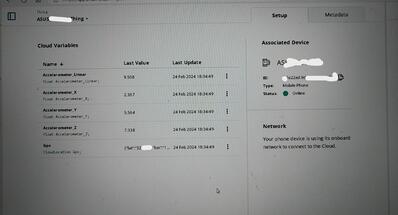
Resourcesの所にいくと、ドキュメントありハードやソフトやAPIあり。
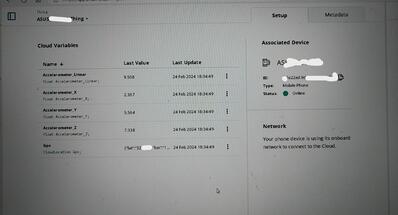
ドキュメントをちらっと読むと、Deviceのところで、新しくデバイス追加とある。
ここで、ESP8266を追加しようとすると、Arduinoボード以外のサードパーティのボードを選んで、ESP8266のGenericを選んで、表示される、DeviceIDとSecretKeyを保存しろとあるので、保存して次に進むと、DeviceのところにESP8266に名前を付けたものが追加された。
ESP8266の方は何もつないでないので当然オフライン。この後、ESP8266にどっかにあるサンプルコードで、固有のDeviceIDとSecretKey書き込んで動かすと、スマホの時みたいに、データがArduino Cloud上に送られて表示できるという仕組みだと思う。
仕組みと手順が分かってしまえば、自分でコードを書くことなく使えるので便利なようだが、見えない部分が多くなってきて自分的にはしっくりこない感じ。
スマートフォンをIoTデバイスとして試す、Arduino Cloudの実力
https://xtech.nikkei.com/atcl/nxt/column/18/01109/120600037/
カメラにアプリをインストール
Arduino のアカウントでログイン。
PC側もArduino のアカウントでログイン。
https://app.arduino.cc/
左側にdevice のタブがある。
スマホにアプリをインストールして、ONすると、スマホのセンサ情報がクラウドに送られて、
PCでも表示できる。


Resourcesの所にいくと、ドキュメントありハードやソフトやAPIあり。
ドキュメントをちらっと読むと、Deviceのところで、新しくデバイス追加とある。
ここで、ESP8266を追加しようとすると、Arduinoボード以外のサードパーティのボードを選んで、ESP8266のGenericを選んで、表示される、DeviceIDとSecretKeyを保存しろとあるので、保存して次に進むと、DeviceのところにESP8266に名前を付けたものが追加された。
ESP8266の方は何もつないでないので当然オフライン。この後、ESP8266にどっかにあるサンプルコードで、固有のDeviceIDとSecretKey書き込んで動かすと、スマホの時みたいに、データがArduino Cloud上に送られて表示できるという仕組みだと思う。
仕組みと手順が分かってしまえば、自分でコードを書くことなく使えるので便利なようだが、見えない部分が多くなってきて自分的にはしっくりこない感じ。
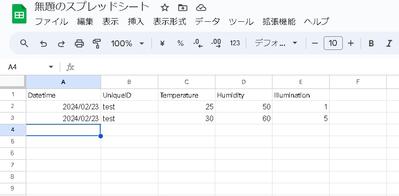
Google スプレッドシートでセンサデータの可視化をやってみた
Ambient簡単で良いな。と思って他にどんな人がどんなことに使ってるのか検索してみたら以下の書き込みを見つけました。
https://twitter.com/yumu19/status/1627980936254980096
センサデータのログをクラウドに保存するやつやろうとしてるのだけど、Ambient、Arduino Cloud、Azure IoT Central、AWS IoT、Googleスプレッドシートと選択肢が多すぎる・・・
Googleスプレッドシートもそんなことができるのかと思って検索すると、以下のサイトがありました。
Google スプレッドシートでセンサデータの可視化
https://docs.leafony.com/docs/examples/advanced/2_p/esp32/esp32_googlesheets_1/
ここに書いてある通りなんですがやってみて動いたので、へぇ~こんなこともできるんだって思いました。
大まかな流れは、
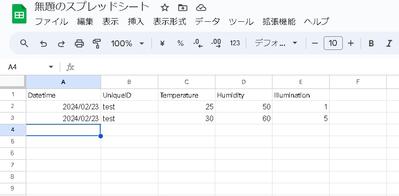
・googleスプレッドシートを新規作成、スプレッドシートには固有のIDがついててURL表示されてる。
・Google Apps Scriptでスプレッドシートを操作すしてデータを追記するスクリプトを書く。
・このスクリプトをWebアプリとして実行できるようにすると、ブラウザでURLにデータを付加して送るだけで、スプレッドシートにデータが追記される。
・IOTで利用するためには、ESP8266などを使ってWifi接続、URLにデータを追記してWebアクセスプログラムをArduinoIDEを使って書き込む。
・あとはESP8266センサをつないで使えばいい。
ということです。
マイコンのソースコードを見ると、Wifi接続した後に、アクセスするURLを以下のようにデータをつなげていって、最後にGETしてます。
String URL = "https://script.google.com/macros/s/";
URL += KEY;
URL += "/exec?";
URL += "UniqueID=";
URL += UniqueID;
URL += "&temperature=";
URL += temperature;
・・・・
ウェブアプリを生成すると、
https://script.google.com/macros/s/ここに固有の文字列/exec
となるので、execの後にデータをつなげていってブラウザで送って動作確認できます。
https://script.google.com/macros/s/ここに固有の文字列/exec?UniqueID=test&temperature=25&humidity=50&illumination=1
という感じ。

https://twitter.com/yumu19/status/1627980936254980096
センサデータのログをクラウドに保存するやつやろうとしてるのだけど、Ambient、Arduino Cloud、Azure IoT Central、AWS IoT、Googleスプレッドシートと選択肢が多すぎる・・・
Googleスプレッドシートもそんなことができるのかと思って検索すると、以下のサイトがありました。
Google スプレッドシートでセンサデータの可視化
https://docs.leafony.com/docs/examples/advanced/2_p/esp32/esp32_googlesheets_1/
ここに書いてある通りなんですがやってみて動いたので、へぇ~こんなこともできるんだって思いました。
大まかな流れは、
・googleスプレッドシートを新規作成、スプレッドシートには固有のIDがついててURL表示されてる。
・Google Apps Scriptでスプレッドシートを操作すしてデータを追記するスクリプトを書く。
・このスクリプトをWebアプリとして実行できるようにすると、ブラウザでURLにデータを付加して送るだけで、スプレッドシートにデータが追記される。
・IOTで利用するためには、ESP8266などを使ってWifi接続、URLにデータを追記してWebアクセスプログラムをArduinoIDEを使って書き込む。
・あとはESP8266センサをつないで使えばいい。
ということです。
マイコンのソースコードを見ると、Wifi接続した後に、アクセスするURLを以下のようにデータをつなげていって、最後にGETしてます。
String URL = "https://script.google.com/macros/s/";
URL += KEY;
URL += "/exec?";
URL += "UniqueID=";
URL += UniqueID;
URL += "&temperature=";
URL += temperature;
・・・・
ウェブアプリを生成すると、
https://script.google.com/macros/s/ここに固有の文字列/exec
となるので、execの後にデータをつなげていってブラウザで送って動作確認できます。
https://script.google.com/macros/s/ここに固有の文字列/exec?UniqueID=test&temperature=25&humidity=50&illumination=1
という感じ。