ホームページのコンテンツの呼び出し方法を変えました。
ホームページの方のコンテンツの呼び出し方法を、これまではphpでコンテンツの中身のファイルを読んできて、ひな形に入れ込んでから表示してて、
contents.php?記事番号
でリンクを貼ってたのですが、これだとどこの記事が読まれたか分からないし、googleさんにインデックスを作ってもらえないらしいので、呼び出しの方法を変えました。
記事はarticlesのフォルダに入ってたので、そのまま、
articles/記事番号.shtml
でリンクを貼りなおしました。
それにつれて、ヘッダーフッターを直して、画像のリンクが相対リンクだったので直リンクに書き直して、記事が269あったので結構時間がかかって丸1日でやっと終わりました。
最初からこうしておけばよかった...
contents.php?記事番号
でリンクを貼ってたのですが、これだとどこの記事が読まれたか分からないし、googleさんにインデックスを作ってもらえないらしいので、呼び出しの方法を変えました。
記事はarticlesのフォルダに入ってたので、そのまま、
articles/記事番号.shtml
でリンクを貼りなおしました。
それにつれて、ヘッダーフッターを直して、画像のリンクが相対リンクだったので直リンクに書き直して、記事が269あったので結構時間がかかって丸1日でやっと終わりました。
最初からこうしておけばよかった...
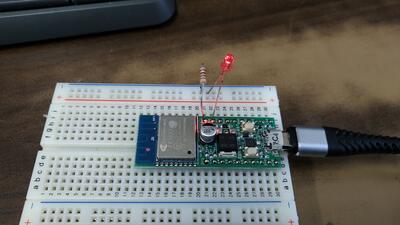
ESP-wroom-2
数年前にやったことだけど、もう忘れてしまってたので、探して再度やってみただけ。
ESP-WROOM-02開発ボード
https://akizukidenshi.com/catalog/g/g112236/
を購入して以前試したんだけど、もう一度試し。
今のArduinoはボードやライブラリが簡単にインストールできるようになってるんだけど、
WROOMやESP8266で探してみてもライブラリは見つからず。
購入元の秋月電子通商のページから説明を探して、
https://akizukidenshi.com/goodsaffix/AE-ESP-WROOM02-DEV.pdf
この通り、追加のボードマネージャーを入力して再起動後にボードを探したら見つかった。
インストールできたらあとは説明書通りプログラムの書き込み。
ボタンを手順通りに押してもダメで、いったんケーブルを抜いて、ボタンを両方押したままケーブルを刺し、
その後で、リセットボタンを離すと書き込み状態になった。
最初部リンクのテスト。

そのあと、Wifiアクセスポイントにするテスト。
ESP-WROOM-02開発ボード
https://akizukidenshi.com/catalog/g/g112236/
を購入して以前試したんだけど、もう一度試し。
今のArduinoはボードやライブラリが簡単にインストールできるようになってるんだけど、
WROOMやESP8266で探してみてもライブラリは見つからず。
購入元の秋月電子通商のページから説明を探して、
https://akizukidenshi.com/goodsaffix/AE-ESP-WROOM02-DEV.pdf
この通り、追加のボードマネージャーを入力して再起動後にボードを探したら見つかった。
インストールできたらあとは説明書通りプログラムの書き込み。
ボタンを手順通りに押してもダメで、いったんケーブルを抜いて、ボタンを両方押したままケーブルを刺し、
その後で、リセットボタンを離すと書き込み状態になった。
最初部リンクのテスト。

そのあと、Wifiアクセスポイントにするテスト。
ESP32-DevKitC-32Dボードでラインにメッセージ
これも、サイトの通りやってみただけですが、
ESP32-DevKitC-32Dボードの基本的な使い方 ~Arduino IDE編~
http://microtechnica.xyz/?p=271
この後半部分、
「スイッチを押すとLINEに通知する」
の記事通り、LineにPCからログインして、トークンを作成して、スケッチにコピペ。
ボードに書き込んで、ボードのGP0ボタンを押すと、LineNotifyで自分にメッセージが飛んできました。
その動画
ボタンを押すとラインにメッセージを送ってスマホで着信。スマホで動画取ってるので、音が鳴るだけ。動いてるのは確認できるです。
なんか違うメッセージも送りたいと思って、マイコンじゃなくて、PCからLine Notifyにメッセージ送ってみようと思って検索したら、以下のサイトを見つけました。
[超簡単]LINE notify を使ってみる
https://qiita.com/iitenkida7/items/576a8226ba6584864d95
PCにインストールしたUbuntuから以下を送ると、メッセージがきました。
curl -X POST -H "Authorization: Bearer ACCESS_TOKEN" -F "message=ABC" https://notify-api.line.me/api/notify
phpで送る方法も書いてありました。
他にも以下のサイトがあります。
【使ってみた】LINE Notifyを使ってトークルームにメッセージ送信
https://www.smilevision.co.jp/blog/tsukatte01/
これもやってみただけですぐできました。
phpはメッセージをテキストで取り込むようサイトの例に2行追加してサーバーに保存。
$message = $_GET["message"];
echo $message; lineMessage.php
別に入力フォームを作るhtmlを書いて、テキスト入力画面と、一発送信ボタンを作ってみたら、どっちも問題なく動きました。
でも、メッセージ送ってほしいんだったらラインで友達になってればよいし、
ライン友達でない人からメッセージ送れるようようにする意味もあんまりないですね。
やっぱりマイコンから送れる、というところが一番面白いのかも。
ESP32-DevKitC-32Dボードの基本的な使い方 ~Arduino IDE編~
http://microtechnica.xyz/?p=271
この後半部分、
「スイッチを押すとLINEに通知する」
の記事通り、LineにPCからログインして、トークンを作成して、スケッチにコピペ。
ボードに書き込んで、ボードのGP0ボタンを押すと、LineNotifyで自分にメッセージが飛んできました。
その動画
ボタンを押すとラインにメッセージを送ってスマホで着信。スマホで動画取ってるので、音が鳴るだけ。動いてるのは確認できるです。
なんか違うメッセージも送りたいと思って、マイコンじゃなくて、PCからLine Notifyにメッセージ送ってみようと思って検索したら、以下のサイトを見つけました。
[超簡単]LINE notify を使ってみる
https://qiita.com/iitenkida7/items/576a8226ba6584864d95
PCにインストールしたUbuntuから以下を送ると、メッセージがきました。
curl -X POST -H "Authorization: Bearer ACCESS_TOKEN" -F "message=ABC" https://notify-api.line.me/api/notify
phpで送る方法も書いてありました。
他にも以下のサイトがあります。
【使ってみた】LINE Notifyを使ってトークルームにメッセージ送信
https://www.smilevision.co.jp/blog/tsukatte01/
これもやってみただけですぐできました。
phpはメッセージをテキストで取り込むようサイトの例に2行追加してサーバーに保存。
$message = $_GET["message"];
echo $message; lineMessage.php
別に入力フォームを作るhtmlを書いて、テキスト入力画面と、一発送信ボタンを作ってみたら、どっちも問題なく動きました。
でも、メッセージ送ってほしいんだったらラインで友達になってればよいし、
ライン友達でない人からメッセージ送れるようようにする意味もあんまりないですね。
やっぱりマイコンから送れる、というところが一番面白いのかも。
さくらのブログのURL変えました。
最初にさくらインターネットと契約したときにさくらのブログを作り、コンテンツがなかったので
www.cpu4edu.netをブログのURLにしてましたが、ホームページを作り直したので整理しました。
ホームページは、
https://cpu4edu.net
https://www.cpu4edu.net
ブログは、
https://cpu4edu.net/cafe
以前からあったさくらのブログはサブドメインの、blog.cpu4edu.net に移しました。
さくらのブログの場合は、SSLにできないのでセキュリティ上警告がでる場合があるようです。
もうさくらのブログの利用は推奨されてないってことでしょうね?
設定を更新してから反映されるまでにしばらくかかるようです。
いま、http://blog.cpu4edu.net/ にアクセスするとつながりますが、
www.cpu4edu.net にアクセスしてもつながりません。
さくらのブログには2006年から書いてた楽天ブログを移行しようと思ったのですが記事が数千件あって手作業で移行するしかなかったので記事を200件くらい書いたところで挫折しました。さくらのブログは新規に作れないので消さずにたぶん放置です。コンテンツをクリックすると、こっちに飛んでくるようになってます。
www.cpu4edu.netをブログのURLにしてましたが、ホームページを作り直したので整理しました。
ホームページは、
https://cpu4edu.net
https://www.cpu4edu.net
ブログは、
https://cpu4edu.net/cafe
以前からあったさくらのブログはサブドメインの、blog.cpu4edu.net に移しました。
さくらのブログの場合は、SSLにできないのでセキュリティ上警告がでる場合があるようです。
もうさくらのブログの利用は推奨されてないってことでしょうね?
設定を更新してから反映されるまでにしばらくかかるようです。
いま、http://blog.cpu4edu.net/ にアクセスするとつながりますが、
www.cpu4edu.net にアクセスしてもつながりません。
さくらのブログには2006年から書いてた楽天ブログを移行しようと思ったのですが記事が数千件あって手作業で移行するしかなかったので記事を200件くらい書いたところで挫折しました。さくらのブログは新規に作れないので消さずにたぶん放置です。コンテンツをクリックすると、こっちに飛んでくるようになってます。
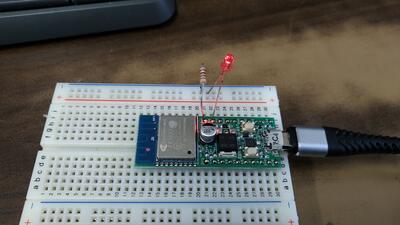
ESP32-DevKitC-32Dボードを使ってみただけ。
ESP32-DevKitC-32Dボードを使わないまま持ってたので以下のサイトの通りやってみただけ。
https://akizukidenshi.com/catalog/g/g113628/
ESP32-DevKitC-32Dボードの基本的な使い方 ~Arduino IDE編~
http://microtechnica.xyz/?p=271
最初、ボードを刺しても認識されず、ドライバ無いようだ。
ダウンロードしてきてドライバの更新からインストール。
https://www.silabs.com/developers/usb-to-uart-bridge-vcp-drivers
そして、サンプルコピペしてコンパイル、ダウンロードしたらLEDチカチカした。
LEDは抵抗を入れて32番ピン。
その次、WEBサーバー機能でブラウザからLEDを制御をする、をやってみた。
WifiルータのSSIDとパスワードをスケッチに書き込んで、コンパイル。
シリアルポートの速度を115200にして開くと通信初めて、ホストのIPアドレスが表示される。
ブラウザでアドレス入力。
すると画面の通り出て、ブラウザからLEDが制御できた。

すんなりいくと簡単。
でもこれを自分で作れと言われても無理。
https://akizukidenshi.com/catalog/g/g113628/
ESP32-DevKitC-32Dボードの基本的な使い方 ~Arduino IDE編~
http://microtechnica.xyz/?p=271
最初、ボードを刺しても認識されず、ドライバ無いようだ。
ダウンロードしてきてドライバの更新からインストール。
https://www.silabs.com/developers/usb-to-uart-bridge-vcp-drivers
そして、サンプルコピペしてコンパイル、ダウンロードしたらLEDチカチカした。
LEDは抵抗を入れて32番ピン。
その次、WEBサーバー機能でブラウザからLEDを制御をする、をやってみた。
WifiルータのSSIDとパスワードをスケッチに書き込んで、コンパイル。
シリアルポートの速度を115200にして開くと通信初めて、ホストのIPアドレスが表示される。
ブラウザでアドレス入力。
すると画面の通り出て、ブラウザからLEDが制御できた。

すんなりいくと簡単。
でもこれを自分で作れと言われても無理。